Щоб скоротити кількість виводів I/O Arduino при підключенні до LCD, були розроблені LCD з послідовним інтерфейсом, так званим, Serial LCD. При підключенні через I2C кількість провідників зменшується до 4-х.

Найчастіше використовуються поширені LCD модулі, наприклад, 2004A та ін., в яких зі зворотної сторони встановлений модуль для забезпечення перетворення. Зазвичай, в модулях використовується мікросхема PCF8574, яка представляє собою 8-ми бітний розширювач шини для I2C інтерфейсу:
Як видно на фото, модуль має всього 4 виводи: GND, VCC, SDA, SCL. Лінія SDA (data) підключається до Analog In 4, а SCL (clock) до Analog In 5. І, звичайно, живлення 5В та «земля».
На платі розміщена закоротка для вмикання підсвічування, а також потенціометр для регулювання контрасту.
Для подальшої роботи нам знадобиться бібліотека LiquidCrystal_I2C. Необхідну бібліотеку треба розпакувати і додати в папку "libraries" в папці з Arduino IDE. Не забутьте перезавантажити IDE, якщо на момент додавання вона була відкрита.
Функціонал бібліотеки
//Робота з курсором
lcd.setCursor(0, 0); // Встановлюємо курсор (номер знакомісця, рядок)
lcd.home(); // Установка курсора в нуль (0, 0)
lcd.cursor(); // Увімкнути видимість курсора (підкреслення)
lcd.noCursor(); // Прибрати видимість курсора (підкреслення)
lcd.blink(); // Увімкнути моргання курсора (курсор 5х8)
lcd.noBlink(); // Вимкнути моргання курсора (курсор 5х8)
//Виведення інформації
lcd.print("mikrotik.kiev.ua"); // Виведення інформації
lcd.clear(); // Очистка дисплея, (видалення всіх даних) установка курсора в нуль
lcd.rightToLeft(); // Запис відбувається справа наліво
lcd.leftToRight(); // Запис відбувається зліва направо
lcd.scrollDisplayRight(); // Зміщення всього зображення на дисплеї на один символ вправо
lcd.scrollDisplayLeft(); // Зміщення всього зображення на дисплеї на один символ вліво
//Інформація корисна для шпигунів:)
lcd.noDisplay(); // Інформація на дисплеї стає невидимою, данні не затираються
// якщо, в момент, коли дана функція активна, нічого не виводиться на дисплей, то
lcd.display(); // При виклику функції display() на дисплеї відновлюється вся інформація, яка була
//Підсвічування
lcd.backlight(); // Вмикання підсвічування
lcd.noBacklight(); // Вимикання підсвічування
СкетчІ для перевірки
Перше, що рекомендується зробити, це визначити адресу дисплея, якщо не знаєте її напевно. Перевірку зручно виконати за допомогою скетчу I2cScanner, який знаходить адреси всіх пристроїв, підключених до шини I2C.
Для подальшої перевірки, завантажимо в Arduino наступний код:
#include <LiquidCrystal_I2C.h>
#include <Wire.h>
LiquidCrystal_I2C lcd(0x27,20,4); // встановлюємо адресу LCD в 0x20 для дисплею з 20 символами в 4 рядках
void setup()
{
lcd.init();
lcd.backlight();
lcd.clear();
lcd.home();
lcd.setCursor(0, 0); // почати з першого символу в 1 рядку
lcd.print("LCD I2C Test - 20x4");
lcd.setCursor(0, 1); // почати з першого символу в 2 рядку
lcd.print("01234567899876543210");
lcd.setCursor(5, 2); //почати з 6 символу в 3 рядку
lcd.print("0123456789");
lcd.setCursor(2, 3); //почати з 3 символу в 4 рядку
lcd.print("MIKROTIK.KPI.UA");
}
void loop()
{
}
Можливо, що після завантаження коду екран залишиться пустим:

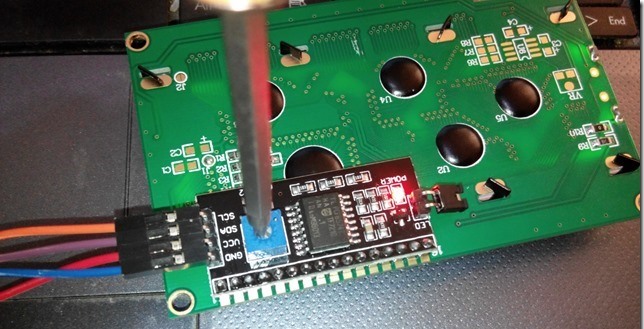
В цьому випадку треба покрутити регулятор контрасту на платі I2C:

Створення символів користувача
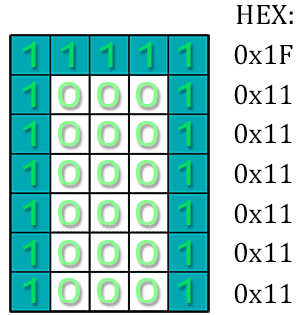
На екран можна виводити символи користувача, які легко створити самому. Розмір одного символу складає 5 пікселів по горизонталі і 7 пікселів по вертикалі. Для створення символу необхідно намалювати табличку 5х7 і зафарбувати необхідні клітини. В них ставимо 1, а в пустих 0. Потім формуємо сім рядків в двійковому коді. Наприклад, буква "П":

Перший рядок повністю зафарбований, тобто. в двійковому коді це 11111. Переводимо в HEX-код і отримуємо 1F. Робимо так для всіх 7-ми рядків. Другий і всі наступні рядки 10001 і 0x11.
В самій програмі для створення символу ініціалізуємо масив із 8-ми елементів, який можемо задавати як в двійковому коді, так і в HEX-коді. Звертаємо вашу увагу, що вище ми формували лише 7 елементів, а 8-й, додатковий символ, рівний 0х00 або B00000 - буква ніби "піднята" вверх. Це зроблемо для того, щоб між рядками символів залишилось вільне місце - проміжок в один піксель. Отже, хоча даний модуль LCD розглядається, як символьний, але реально це суцільна матриця з 100х32 пікселі, де кожен піксель можна назначити. якщо поділити матрицю на елементи 5х8 і описати їх наведеним вище способом.
Розглянемо приклад виведення на LCD надпису "ПРИВІТ РТФ!":
#include <LiquidCrystal_I2C.h>
#include <Wire.h>
LiquidCrystal_I2C lcd(0x27,20,4); // встановлюємо адресу LCD в 0x20 для дисплею з 20 символами в 4 рядках
void setup()
{
byte bukva_P[8] = {0x1F,0x11,0x11,0x11,0x11,0x11,0x11,0x00};
byte bukva_U[8] = {
B10001,
B10001,
B10011,
B10101,
B11001,
B10001,
B10001,
B00000
};
byte bukva_F[8] = {0x04,0x0E,0x15,0x15,0x0E,0x04,0x04,0x00};
lcd.init(); // ініціалізація LCD
lcd.backlight(); // включаємо підсвічування
lcd.clear(); // очистка дисплею
lcd.createChar(0, bukva_P); // створюємо символ П і записуємо його в пам’ять LCD за адресою 0
lcd.createChar(1, bukva_U); // створюємо символ И і записуємо його в пам’ять LCD за адресою 1
lcd.createChar(2, bukva_F); // створюємо символ Ф і записуємо його в пам’ять LCD за адресою 2
lcd.home();
lcd.write((byte) 0); // відображаємо символ з пам’яті LCD з адресою 0
lcd.print("P");
lcd.write((byte) 1);
lcd.print("B");
lcd.print("I");
lcd.print("T");
lcd.print(" ");
lcd.print("P");
lcd.print("T");
lcd.write((byte) 2);
lcd.print("!");
}
void loop()
{
}
Символи П і Ф ми задали масивом із HEX-значень. А символ И заданий масивом з двійкових значень.
Робота з двома і більше модулями LCD
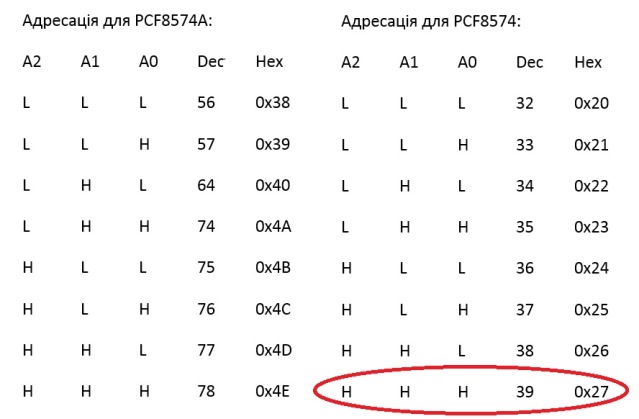
Підключається додатковий дисплей до тих же виводів Arduino, що й перший. Вибираєте адресацію, яка подобається, але відмінну від вже підключеного модуля, згідно наведеної нижче таблиці. Далі можна переходити до програмної частини.
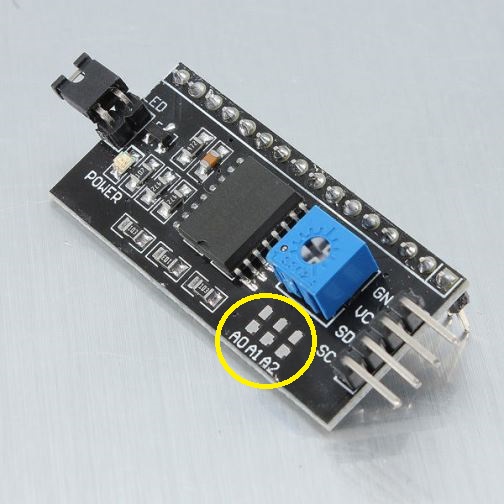
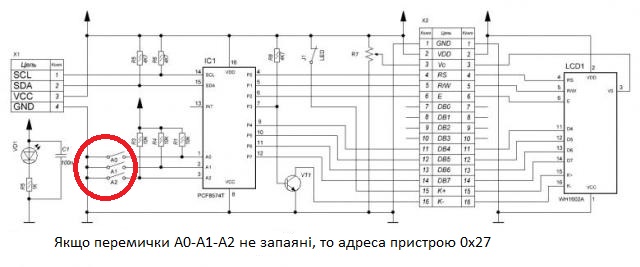
Адреса пристрою I2C визначається, в залежності від того, є чи немає перемички на А0, А1 , А2 (див. зображення і схему нижче).

Таблиці адресації для різних комбінацій перемичок А0, А1 , А2 і для різних мікросхем:

В нашому випадку використовується дисплей, який має за замвчуванням адресу 0х27 (виділено в таблиці). Взагалі ж, можемо вибрати одну з 8 можливих адрес.
Відображення на дисплеї температури
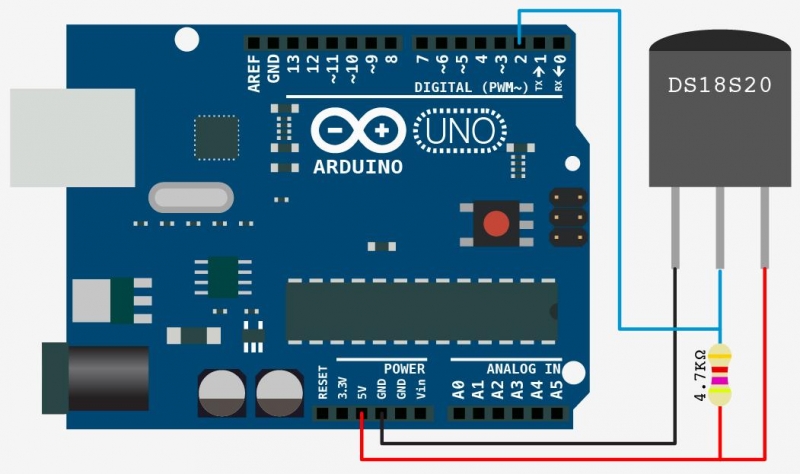
Зробимо приклад більш практичний, відобразивши на дисплеї температуру. Для цього підключимо термодатчик DS18B20 до одного із вільних цифрових портів, наприклад до 8. Завантажте та встановіть останні версії бібліотек OneWire і DallasTemperature. На зображенні внизу показане лише підключення датчика температури - дисплей LCD під'єднуєво до Arduino, як описано вище.

Далі напишемо нескладний скетч:
#include <onewire.h>
#include <dallastemperature.h>
#include <wire.h>
#include <liquidcrystal_i2c.h>
// Провід даних підключений до контакту 2 на Arduino:
#define ONE_WIRE_BUS 2
// Налаштування 1-Wire для спілкуватися з будь-якими 1-Wire-пристроями (не тільки з мікросхемою датчика температури Maxim/Dallas)
OneWire oneWire(ONE_WIRE_BUS);
// Передаємо наше посилання 1-Wire до датчика температури
DallasTemperature sensors(&oneWire);
LiquidCrystal_I2C lcd(0x27,20,4);
void setup(void)
{
lcd.init();
lcd.backlight(); // Вмикаємо підсвічування
// Запускаємо бібліотеку
sensors.begin();
lcd.print("Temperature: ");
}
void loop(void)
{
// Викликаємо sensors.requestTemperatures (), щоб отримати глобальну температуру
// Запит для всіх пристроїв на шині
sensors.requestTemperatures(); // Послати команду, щоб отримати температуру
lcd.setCursor(0, 1);
lcd.print(sensors.getTempCByIndex(0)); // Чому "byIndex"? Ви можете мати більше однієї мікросхеми на одній шині. 0 відноситься до першого приєднаного пристрою
lcd.print((char)223);
lcd.print("C ");
delay(500);
}
ПРИМІТКА: Типи даних byte, uint8_t і unsigned char, в основному, це одне і те ж саме в Arduino.
Byte зберігає 8-бітне число без знака, від 0 до 255.
Тип uint8_t - це в Arduino такий самий тип даних , як byte.
Тип даних unsigned char займає 1 байт пам'яті і це також те ж саме, що і тип даних byte. Для узгодженості стилю програмування Arduino, краще використовувати тип даних byte.
А є різниця у використанні?
Краще використовувати uint8_t, якщо ви також використовуєте інші подібні визначення типів, наприклад, uint16_t або int32_t. Тут число у визначенні типу показує, скільки біт буде мати змінна. "u" на початку або без нього дає зрозуміти, що це число без знаку чи зі знаком.
Інша справа з "char". Це може бути еквівалентно uint8_t або int8_t. На Arduino, char є int8_t але byte - це uint8_t.
У всякому разі, в Arduino, byte, uint8_t і unsigned char можуть бути використані як взаємозамінні.
Для бажаючих більш глибоко розібратися з використаними в скетчах командах, радимо ознайомитись з базовими операціями та бібліотекою Wire для роботи з I2C.
За матеріалами: cxem.net, chingachgook.net, jt5.ru