Якщо спробувати управляти яскравістю світлодіоду, регулюючи напругу на ньому, то нічого не вийде, бо є велика мертва зона, коли напруга недостатня і світлодіод не буде світитися. А широтно-імпульсна модуляція (ШІМ) для цього ідеальна.
Широтно-імпульсна модуляція
Для управління яскравістю світлодіодів використовують аналогові виходи ШІМ (PWM - Pulse-Width Modulation). Дійсно, ШІМ є методом управління потужністю. Ми використовуємо його тут, щоб контролювати потужність, подану на світлодіод, а отже, як яскраво він світиться.
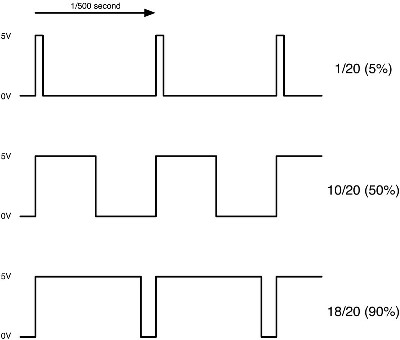
На діаграмі нижче показаний сигнал на виводі ШІМ Raspberry Pi:

Кожні 1/500 секунди ШІМ-вихід виробляє імпульс. Довжина цього імпульсу регулює кількість енергії, яку отримує світлодіод чи двигун. Зовсім немає жодного імпульсу - світлодіод не світиться, короткий імпульс - діод буде світитися тьмяно. Якщо імпульс активний протягом половини періоду, то світлодіод отримає половину потужності і т. д.
Світлодіоди можуть вмикатися і вимикатися дуже швидко, зазвичай, менше, ніж за мільйонну частку секунди, тому при використанні ШІМ зі світлодіодами, вони насправді блимають з частотою ШІМ, але око бачить ту їх яскравість, яка залежить від частки часу, коли світлодіод справді горить.
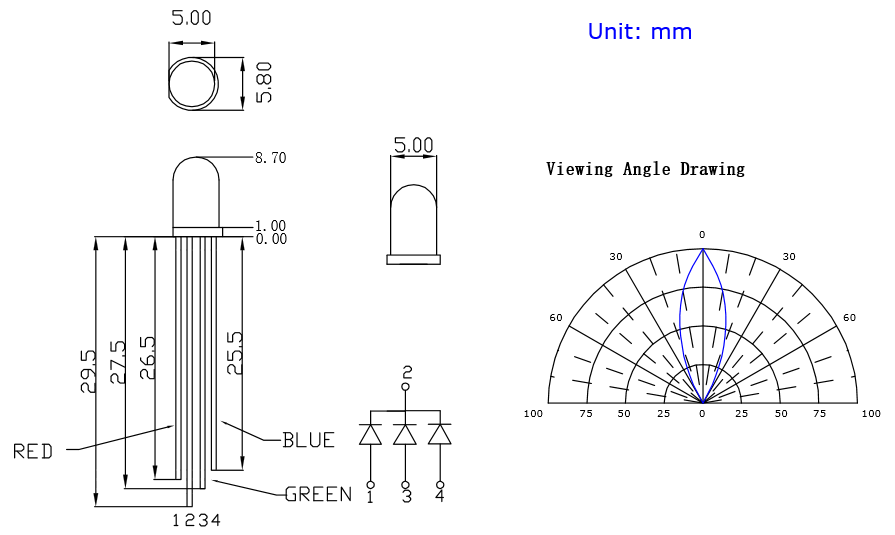
Червоний, зелений і синій світлодіоди (RGB LED) можуть бути одним світлодіодом, який фактично містить три світлодіоди. Три світлодіоди: червоний, зелений і синій. При використанні ШІМ для керування яскравістю кожного зі світлодіодних кольорів, ви можете зробити, щоб світлодіод світився будь-яким кольором.
Хоча RGB LED містить три нормальні двох вивідні світлодіоди, це не означає, що світлодіодний корпус повинен мати шість виводів, тому що один вивід кожного світлодіоду може бути єдиним спільним:

Якщо негативні підключення кожного світлодіоду зв'язані один з одним, то отриманий спільний вивід називається загальним катодом, а якщо позитивні зв'язки є загальними, то спільний вивід називається загальним анодом. Корпус RGB LED може бути прозорим або дифузним. Якщо він прозорий, то ви зможете побачити червоні, зелені та сині світлодіоди всередині корпусу, і колір не буде так добре змішуватися разом. Дифузні корпуси змішують світло від трьох світлодіодів набагато краще.
Використання PWM в RPI.GPIO
Для створення прикладу PWM:
p = GPIO.PWM(канал, частота) # де канал - вивід RPi, частота - значення частоти в Гц
Для запуску PWM:
p.start(dc) # де dc - шпаруватість (0.0 <= dc <= 100.0)
Для зміни частоти:
p.ChangeFrequency(частота) # де частота є нова частота в Гц
Для зміни шпаруватості:
p.ChangeDutyCycle(dc) # де 0.0 <= dc <= 100.0
Для зупинки PWM:
p.stop()
Звертаємо увагу, що PWM також зупиняється, якщо змінна екземпляра 'р' виходить з області видимості.
Завдання. Зібрати схему керування одним світлодіодом, наведену в занятті 3, написати програму за допомогою якої перевірити роботу розглянутих вище команд GPIO.PWM.
Змішування кольорів
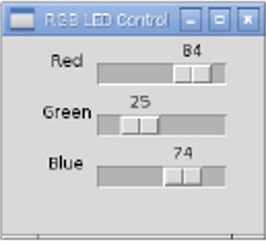
Використаємо Raspberry Pi, щоб контролювати колір з RGB LED. Для цього створимо графічний інтерфейс користувача (GUI) з трьома повзунками, які використовуються для управління кольором.
GUI – засіб візуальної взаємодії між користувачем і комп’ютером. GUI застосовується у всіх популярних операційних системах на домашніх комп’ютерах; він спрощує дії користувача і робить їх однообразними.
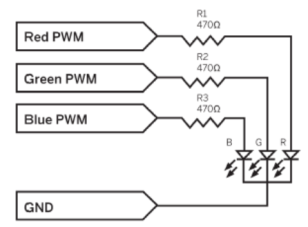
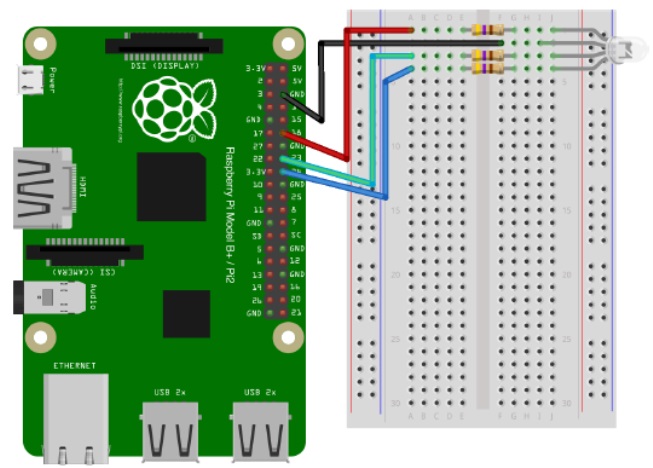
Схема під’єднання:

Для оптимальної яскравості і кращої передачі кольору, ви повинні ретельно вибрати номінали резисторів. Проте, легше купити свої компоненти, якщо використовуєте один і той же номінал резистора для всіх трьох каналів. У цьому випадку, резистори 470 Ом вважаються "універсальним" варіантом, який буде чудово працювати з Raspberry Pi.
Яскравість і ефективність RGB LED така, що навіть для 3 мА світлодіод все ще буде виглядати досить яскраво.

Програмне забезпечення Raspberry Pi
Програма Python для цього експерименту використовує фреймворк під назвою Tkinter, що дозволяє створювати додатки, які запускаються у вікні і мають елементи управління користувальницького інтерфейсу, а не простий командний рядок, який ми використовували досі. Це робить програму трохи довшою, ніж зазвичай. Це також змушує використовувати деяке більш просунуте програмування.
Давайте подивимося на код програми, яку потім збережемо у файлі mixing_colors.py:
from tkinter import *
import RPi.GPIO as GPIO
import time
GPIO.setmode(GPIO.BCM) #1
GPIO.setup(18, GPIO.OUT)
GPIO.setup(23, GPIO.OUT)
GPIO.setup(24, GPIO.OUT)
pwmRed = GPIO.PWM(23, 500) #2
pwmRed.start(100)
pwmGreen = GPIO.PWM(18, 500)
pwmGreen.start(100)
pwmBlue = GPIO.PWM(24, 500)
pwmBlue.start(100)
class App:
def __init__(self, master): #3
frame = Frame(master) #4
frame.pack()
Label(frame, text='Red').grid(row=0, column=0) #5
Label(frame, text='Green').grid(row=1, column=0)
Label(frame, text='Blue').grid(row=2, column=0)
scaleRed = Scale(frame, from_=0, to=100, #6
orient=HORIZONTAL, command=self.updateRed)
scaleRed.grid(row=0, column=1)
scaleGreen = Scale(frame, from_=0, to=100,
orient=HORIZONTAL, command=self.updateGreen)
scaleGreen.grid(row=1, column=1)
scaleBlue = Scale(frame, from_=0, to=100,
orient=HORIZONTAL, command=self.updateBlue)
scaleBlue.grid(row=2, column=1)
def updateRed(self, duty): #7
# change the led brightness to match the slider
pwmRed.ChangeDutyCycle(float(duty))
def updateGreen(self, duty):
pwmGreen.ChangeDutyCycle(float(duty))
def updateBlue(self, duty):
pwmBlue.ChangeDutyCycle(float(duty))
root = Tk() #8
root.wm_title('RGB LED Control')
app = App(root)
root.geometry("200x150+0+0")
try:
root.mainloop()
finally:
print("Cleaning up")
GPIO.cleanup()
1. Конфігуруємо Pi, використовуючи імена Broadcom (BCM) виводів, а не їх позиції.
2. Запускаємо широтно-імпульсну модуляцію (ШІМ) на червоному, зеленому і синьому каналах для управління яскравістю світлодіодів.
3. Ця функція викликається при створенні додатка.
4. Фрейм має різні елементи управління GUI.
5. Створюємо мітки і розташовуємо їх в сітці макету.
6. Створюємо повзунки і розташовуємо їх в сітці макету. Атрибут command задає метод для виклику, коли повзунок переміщається.
7. Цей метод та аналогічні методи для інших кольорів викликаються, коли їх повзунок переміщається.
8. Встановлюємо GUI на запуск і задаємо вікну заголовок, розмір і положення.
Запустіть програму від імені суперкористувача, використовуючи наступну команду:
$ sudo python mixing_colors.py
Через секунду або дві, з'явиться вікно, показане на малюнку нижче:

При переміщенні повзунка колір світлодіоду змінюється.
Розглянемо детальніше використані вище оператори, а також як створювати власні GUI.
Створення графічного інтерфейсу користувача - GUI
При програмуванні треба пройти приблизно такі етапи, щоб створити програму з GUI:
1. Імпортувати бібліотеку
2. Створити головне вікно
3. Створити елементи управління (віджети)
4. Встановити властивості віджетів
5. Визначити події
6. Визначити обробників подій
7. Розмістити віджети в головному вікні
8. Відобразити головне вікно
Для створення GUI в Python потрібний набір інструментів для розробки GUI. Таких є кілька на вибір; раніше ми вже скористалися популярним крос-платформним пакетом Tkinter. Елементи GUI - це екземпляри класів модуля tkinter, який входить до складу пакету Tkinter.
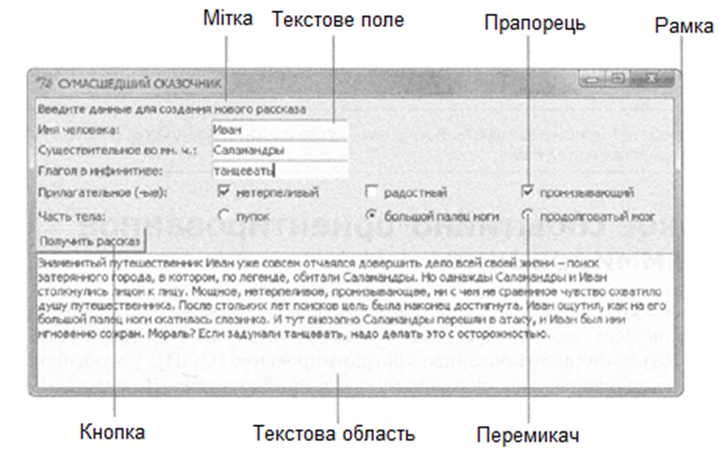
Приклад GUI з поясненням окремих елементів управління, які зазвичай називають віджетами:

Tkinter надає різні елементи управління: кнопки, мітки, текстові поля тощо, які використовуються в додатках з графічним інтерфейсом. В даний час є 19 типів віджетів в Tkinter. Представимо ці віджети, а також короткий їх опис в наступній таблиці:
Таблиця 1. Елементи GUI
| Елемент (віджет) | Клас tkinter | Опис класу |
| Кнопка | Button | Після натискання користувача виконує якусь дію |
| Фігури | Canvas | Використовується для малювання таких фігур, як лінії, овали, багатокутники і прямокутники у додатку |
| Прапорець | Checkbutton | Дозволяє користувачу увімкнути або вимкнути який-небудь параметр |
| Текстове поле | Entry | Приймає і відображає один рядок тексту |
| Рамка | Frame | Служить базою для інших елементів GUI |
| Мітка | Label | Відображає значок або текст, який не можна правити |
| Параметри | Listbox | Використовується для надання користувачеві списку опцій |
| Кнопка меню | Menubutton | Використовується для надання користувачеві різних команд які містяться всередині кнопки MENU |
| Меню | Menu | Використовується для відображення в додатку меню |
| Повідомлення | Message | Використовується для відображення багаторядкових текстових полів для прийому значень від користувача |
| Перемикач | Radiobutton | Дозволяє користувачу вибрати один параметр із кількох згрупованих |
| Шкала | Scale | Використовується для забезпечення слайдера віджета |
| Смуга прокрутки | Scrollbar | Використовується для додавання можливості прокрутки, наприклад, для списків |
| Текстова область | Text | Приймає і відображає кілька рядків тексту |
| Вищий рівень | Toplevel | Використовується для забезпечення контейнера окремого вікна |
| Текстове поле з вибором | Spinbox | Варіант стандартного Tkinter-віджета Entry, який можна використовувати для вибору з фіксованого числа значень |
| Вікно панелей | PanedWindow | Контейнер, який може містити будь-яку кількість панелей, розташованих горизонтально або вертикально |
| Рамка мітки | LabelFrame | Простий контейнер, який використовується як прокладка або контейнер для складних віконних розкладок |
| Вікно повідомлень | tkMessageBox | Використовується для відображення вікон повідомлень в додатках |
Зі стовпця класів tkinter можете перейти за посиланням до англомовного підручника, де більш детально пояснюється використання параметрів віджета.
Віджети створюються викликом конструктора відповідного класу. Перший аргумент (як правило неіменований, але можна використовувати ім'я master) - це батьківський віджет, в який буде упакований (поміщений) наш віджет. Батьківський віджет можна не вказувати - в такому випадку буде використане головне вікно програми. Далі йдуть іменовані аргументи, які конфігурують віджет. Це може бути використовуваний шрифт (font = ...), колір віджету (bg = ...), команда, що виконується при активації віджета (command = ...) і т.д.
Що таке подійно-орієнтоване програмування
Програми GUI, зазвичай, подійно-орієнтовані. Це означає, що вони відповідають на дії користувача незалежно від порядку здійснених операцій. Подійно-орієнтоване програмування (ПОП) - особливий шлях написання коду, незвичний спосіб мислення програміста. Але, якщо вам коли-небудь приходилось користуватися програмами з GUI (наприклад, браузером), то працювати з подійно-орієнтованими системами ви вже вмієте.
Щоб прояснити суть ПОП, розглянемо із зовнішньої сторони програму «Божевільний казкар». Якщо б ви вирішили створити дещо подібне, користуючись тільки нинішніми навичками програмування на Python, то ваша програма, ймовірно, задавала б користувачу серію питань, відповідь на які отримувались би функцією input(). Комп’ютер просив би ввести спочатку ім’я людини, потім іменник в множині, потім дієслово і т. д. Всі ці дані користувач повинен був вводити послідовно, по порядку. А подійно-орієнтована програма, наприклад, програма з GUI, дозволить вводити інформацію в довільному порядку.
В ПОП подія (те, що може відбутися з об’єктами програми) зв’язується з обробниками (кодом, який запускається при відповідних подіях). Ось конкретний приклад. Коли в наведеному вище вікні користувач натискає кнопку Отримати оповідання (це подія), програма викликає метод, який виводить оповідання на екран (це обробник події). Щоб все назване відбулось, треба зв’язати натискання кнопки з методом, який виводить текст.
Задаючи об’єкти, події і обробники подій, ви задаєте порядок роботи програми. Потім програму треба запустити, створивши цикл події, всередині якого вона буде чекати описаних вами подій. Коли будь-яка з цих подій відбувається, програма обробляє її запропонованим вами чином. Засвоївши логіку роботи кількох зразків, ви зрозумієте, як створювати власні подійно-орієнтовані додатки.
Базове вікно (Frame)
Відправною точкою будь-якої програми з графічним інтерфейсом - базове, або кореневе, вікно,над яким розміщуються решта елементів GUI. Якщо представити собі GUI у вигляді дерева, то це буде корінь. Ваше дерево може «гілкуватися» в різних напрямках, але кожна його частина прямо або опосередковано буде прив’язана до коріння.
Програма «Найпростіший GUI»
Якщо запустити програму на основі tkinter прямо з IDLE, то або програма, або IDLE зависне. Простіше всього вирішити цю проблему, безпосередньо запускаючи програму; в Windows для цього достатньо двічі натиснути на її значок. Хоча після подвійного клацання кнопкою миші віконний додаток і почне працювати, виникає друга складність: якщо код програми має помилку, то консольне вікно закриється раніше, ніж ви встигнете прочитати опис цієї помилки. При роботі в Windows оптимально створити пакетний файл, який буде запускати програму і чекати закінчення її роботи. В результаті, вікно консолі залишиться відкритим і повідомлення про помилки буде видно . Якщо, наприклад, ваша програма називається simple_gui.py, то пакетний файл, який запускає її, повинен складатися всього з двох рядків:
simple_gui.py
pause
Цей файл треба викликати для виконання, двічі клацнувши на його значок. Щоб створити пакетний файл, відкрийте простий текстовий редактор, наприклад Блокнот (але не Word або WordPad), потім введіть код. Збережіть файл з розширенням .bаt (наприклад, simple_gui.bat). Переконайтеся, що за bаt не йде розширення .txt.
Програма «Найпростіший GUI» може (не на всіх операційних системах) викликати до життя ще одне вікно – знайому нам консоль. Коли (або якщо) у вашій програмі з інтерфейсом Tkinter виникне помилка, у вікні консолі з’являться детальні відомості про неї . Консоль не варто закривати ще й тому, що в цьому випадку GUI також зупинить роботу.
Отримавши безпомилкову роботу свого GUI-додатка, ви, можливо, побажаєте видалити друге вікно. Щоб зробити це на комп’ютері з операційною системою Windows, найпростіше змінити розширення файлу з .ру на .pyw.
Імпорт модуля tkinter
Першою справою в програмі «Найпростіший GUI» є загрузка модуля tkinter:
# Найпростіший GUI
# Демонструє створення вікна
from tkinter import *
Цей рядок безпосередньо перенесе весь зміст tkinter в глобальну область видимості програми.
Примітка. В Python 2.x.x при імпорті модуля Tkinter, він пишеться з великої літери (інакше виникає помилка). При імпорті tkinter у версіях 3.x.x Python ім’я модуля пишеться з маленької літери.
Створення базовоrо вікна
Щоб створити базове вікно, інніціалізуємо клас Tk із модуля tkinter:
# створення базового вікна
root = Tk()
Зверніть увагу на те, що префікс tkinter до назви класу Tk не додається. По суті, будь-яка частина модуля tkinter доступна без префіксу. Оскільки зазвичай в програмах на основі цього пакету є багато посилань на класи і константи всередині модуля, програміст таким чином звільняється від маси непотрібної праці, а лише читає код. В програмах з інтерфейсом Tkinter може бути тільки одне базове вікно. Якщо створити два їх екземпляри, то програма перестане відповідати, бо вікна будуть сперечатися за пріоритет.
Зміна вигляду базовоrо вікна
Тепер скористаємось двома методами базового вікна, щоб змінити його зовнішній вигляд:
# зміна вікна
root.title("Найпростіший GUI")
root.geometry("200x100")
Метод title() призначає заголовок вікна. Досить передати йому рядок, який хочете відобразити в заголовку. В прикладі самий верхній рядок вікна отримує текст "Найпростіший GUI".
Метод geometry() встановлює розміри базового вікна в пікселях. Цей метод приймає рядковий (а не цілочисельний) аргумент, в якому ширина і висота вікна повинні бути розділені символом х. Тут назначили ширину вікна рівною 200 пікселів, а висоту - 100 пікселів.

Запуск подійноrо циклу баэовоrо вікна
Тепер, нарешті, можна викликати метод mainloop(), щоб почати цикл події базового вікна:
# старт циклу події
root.mainlоор()
Як результат, вікно залишається відкритим і чекає подій для подальшого оброблення. Оскільки не описана жодна подія, функціональність отриманого вікна невелика. Однак це вже абсолютно повноцінне вікно, яке можна змінювати за розмірами, згорнути або закрити. Для експериментів із ним просто натисніть двічі на значок пакетного файлу simple_gui.bat.
Застосування міток
До складу GUI входять різні елементи управління. Мабуть, немає іншого настільки ж простого елементу управління, як мітка - текст і/або зображення, які не можна редагувати. У відповідності зі своєю назвою мітка «позначає» якусь частину інтерфейсу, наприклад, другий елемент. На відміну від більшості елементів управління, мітки не інтерактивні: якщо користувач натисне на мітку, то система ніяк не відреагує. Втім, це не заважає міткам бути по-своєму корисними. При створенні будь-якого графічного інтерфейсу ви хоч раз використаєте мітку.
Програма «Це я, мітка»
Налаштування програми
Спочатку виконали налаштування: імпортували модуль tkinter і створили базове вікно.
#Це я, мітка
# Демонструє застосування міток
from tkinter import *
# створення базового вікна
root = Tk()
root.title("Це я, мітка")
root.geometry("200х50")
Запуск циклу події базового вікна
І от нарешті починає роботу цикл події базового вікна, а разом з ним і весь GUI:
# старт цикл події
root.mainloop()
Створення рамки
Рамка - це такий елемент управління, всередині якого можуть бути інші елементи, наприклад, мітки. Функціонально рамка подібна до пробкового покриття офісної дошки, на яку булавками кріпляться різні дрібниці. Отже, створюємо нову рамку:
# всередині вікна створюється рамка для розміщення інших елементів
арр = Frame(root)
Щоразу при створенні чергового елементу управлення ви повинні передавати конструктору нового об’єкту його батьківський елемент, тобто той елемент, всередині якого він знаходиться. В даному випадку методу-конструктору Frame було передано root. Як наслідок, всередині базового вікна з’являється нова рамка. Тепер викликаємо метод grid() нового об’єкту:
app.grid()
Метод grid() є у всіх елементів управління. Він зв’язаний з менеджером розміщення, за якого можна управляти розміщенням елементів у вікні.
Створення мітки
В програмі всередині базового вікна створюється елемент Label, який просто оголошує про своє існування.

Для створення мітки ініціалізуємо клас Label:
# створення мітки всередині рамки
lbl = Label(app,text = "Ось вона я!")
Конструктору об’єкту Label передали аргумент арр. Тим самим заставили інтерпретатор вважати, що рамка арр - батьківський елемент відносно мітки. От чому мітка буде розміщена всередині рамки. В елементів управління є параметри, значення яких може вибирати програміст. Багато з цих параметрів визначають зовнішній вигляд елемента. Так, наприклад, ми передали параметру text текст "От вона я!", і при відображенні мітки на екрані з’являться слова От вона я!. Тепер викликаємо метод grid() об’єкту-мітки:
lbl.grid()
Завдяки цьому мітка напевно буде відображена в складі GUI.
Керування розміщенням віджетів у вікні
Для керування розміщенням використовують функцію pack() — це так званий пакувальник, або менеджер розміщення. Він відповідає за те, як віджети будуть розміщуватися у головному вікні. Для кожного віджета треба викликати метод пакувальника, в іншому випадку він не буде відображений. Всього пакувальників три:
pack(). Автоматично розміщує віджети в батьківському вікні. Має параметри side, fill, expand.
Приклад:
from tkinter import *
root = Tk()
Button(root, text = '1').pack(side = 'left')
Button(root, text = '2').pack(side = 'top')
Button(root, text = '3').pack(side = 'right')
Button(root, text = '4').pack(side = 'bottom')
Button(root, text = '5').pack(fill = 'both')
root.mainloop()

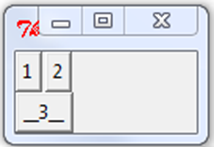
grid(). Розміщує віджети на сітці. Основні параметри: row/column – рядок/стовпець у сітці, rowspan/columnspan – скільки рядків/стовпців займає віджет.
Приклад:
from Tkinter import *
root = Tk()
Button(root, text = '1').grid(row = 1, column = 1)
Button(root, text = '2').grid(row = 1, column = 2)
Button(root, text = '__3__').grid(row = 2, column = 1, columnspan = 2)
root.mainloop()

place(). Дозволяє розміщувати віджети в указаних координатах із зазначеними розмірами.
Основні параметри: x, y, width, height.
Приклад:
from tkinter import *
root = Tk()
Button(root, text = '1').place(x = 10, y = 10, width = 30)
Button(root, text = '2').place(x = 45, y = 20, height = 15)
Button(root, text = '__3__').place(x = 20, y = 40)
root.mainloop()

Застосування кнопок
Кнопку, елемент управління класу Button, користувач може потім-або активувати - натиснути. Оскільки вам уже відомо, як створювати мітки, процедура створення кнопок не повинна викликати труднощі.
Програма «Безкорисні кнопки»
В програмі «Безкорисні кнопки» створюється кілька кнопок, які, якщо їх натискати, ніяк не відповідають. Розмістити на графічному інтерфейсі такі кнопки - все рівно що прикрутити до стелі люстру без лампочок. Вона вже на своєму місці, але ще не функціональна.

Налаштування програми
Спочатку, як зазвичай, імпортуємо tkinter, створимо базове вікно і рамку в ньому:
# Безкорисні кнопки
# Демонструє створення кнопок
from tkinter import *
# створення базового вікна
root = Tk()
rооt.titlе("Безкорисні кнопки")
root.geometry("200х85")
# всередині вікна створюється рамка для розміщення інших елементів
арр = Frame(root)
app.grid()
Створення кнопок
Щоб створити кнопку, інстанцірований клас Button. Це виконують наступні рядки коду:
# створення кнопки всередині рамки
bttn1 = Button(app, text = "Я нічого не роблю!")
bttn1.grid()
Тут створюється нова кнопка з написом Я нічого не роблю!. Її батьківський елемент - раніше створена рамка; таким чином, кнопка буде розміщена всередині рамки .
Коли справа доходить до створення, опису і зміни зовнішнього вигляду елементів управлення, модуль tkinter виявляє немало гнучкості. Так, можна створити елементи визначити всі його параметри одним рядком коду, як тут зроблено. Можна, навпаки, спочатку створити елемент, а потім задати чи змінити його вигляд. На прикладі наступної кнопки зрозумієте, про що йде мова. Спочатку створюється нова кнопка:
# створення другої кнопки всередині рамки
bttn2 = Button(app)
bttn2.grid()
Зверніть увагу, що конструктору об’єкту передається лише значення арр – ім’я батьківського елементу кнопки. Отже, поки лише добавили всередині рамки пусту кнопку. Але це легко виправити. Вигляд кнопки можна змінити після створення, для чого існує метод об’єкту configure():
bttn2.configure(text = "І я також!")
Цей рядок присвоює параметру text даної кнопки значення "І я також!", тому відповідний текст з’являється на кнопці. Метод configure() дозволяє конфігурувати будь-який параметр елемента будь-якого типу. З його допомогою можна навіть назначити нове значення вже установленому параметру. Тепер створимо ще одну кнопку:
# створення третьої кнопки всередині рамки
bttn3 = Button(app)
bttn3.grid()
В цьому випадку значення параметру text буде вибране іншим способом:
bttn3["text"] = "І я!"
Як бачите, здійснений доступ до параметру text через інтерфейс, подібний словнику. Установлено значення "І я!", так що на кнопці буде відображатися текст І я!. Щоб присвоювати значення в такому стилі («словниковому»), треба вказувати як ключі імена параметрів, взяті в лапки.
Запуск циклу події базового вікна
Як завжди, для запуску GUI треба почати роботу циклу події базового вікна
# старт циклу події
root.mainlоор()
Визначення подій та їх обробників
Подій та способів їх обробки безліч, тому розглянемо лише приклад, коли задачею кнопки є виведення якого-небудь повідомлення в потік виведення, використовуючи функцію print. Робити це вона буде при натисканні на неї лівою кнопкою миші.
Дії (алгоритм), які відбуваються при тій чи іншій події, можуть бути досить складними. Тому часто їх оформляють у вигляді функції, а потім викликають, коли вони потрібні. Хай у нас виведення на екран оформлене у вигляді функції printer:
def printer(event):
print ("Як завжди, черговий 'Hello World!'")
Відзначимо, що функцію бажано (майже обов’язково) розміщувати на початку коду. Параметр event – це якась подія.
Подія натискання лівою кнопкою миші виглядає так: <Button-1>. Потрібно зв’язати цю подію з обробником (функцією printer). Для зв’язку призначений метод bind. Синтаксис зв’язування події з обробником виглядає так:
but.bind("<Button-1>",printer)
Завдання 1. Додайте у програму «Безкорисні кнопки» «корисну» кнопку, яка виводить різні приємні для для вас повідомлення при натисканні на кнопці лівою або правою кнопками миші.
Завдання 2. Зробити ескіз та створити GUI для використання у власному проекті на Raspberry Pi.



